
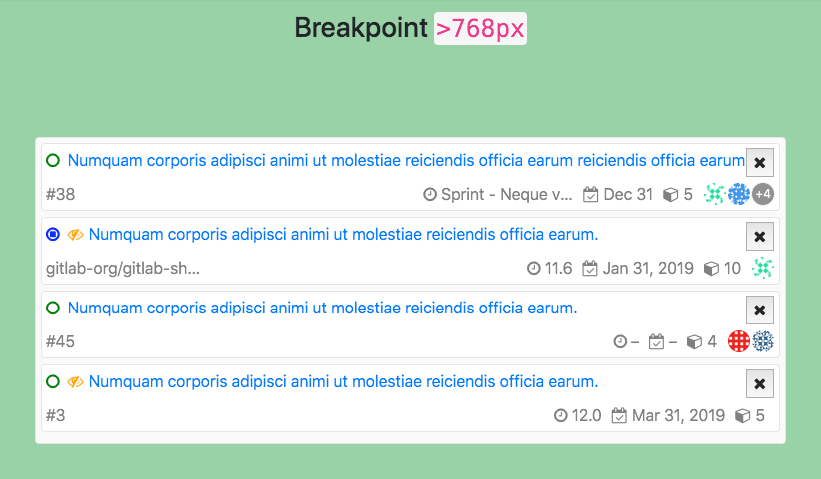
A PoC of creating responsive list view with list items containing metadata which gets reordered and styles are updated depending on available page width. This was originally created to develop a GitLab feature and make it easier to quickly test the UX without having to run entire GitLab instance, see original GitLab Issue.

A loading animation I came across on bestwebsite.gallery, made using CSS3 keyframe animations.

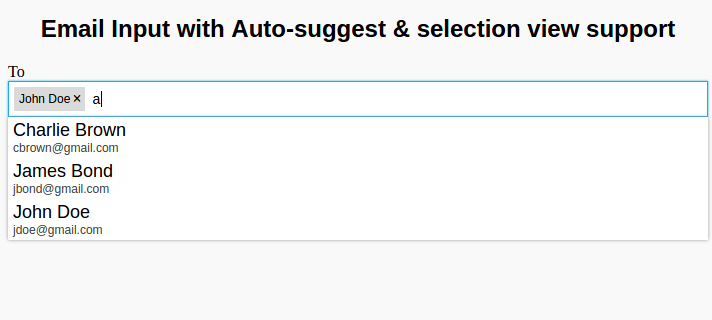
Mail address input box (similar to Gmail/Outlook) with autocomplete and raw mail address input support. In short, it works exactly like Gmail’s To, CC, and BCC fields.

CSS3 Keyframe animation called “Jumpy Pillars” which can be used for your page loaders.

HTML5-ish Input Placeholder that works IE8+ and can be styled by CSS. It uses pseudo element to render placeholder (with HTML5 fallback) and styles are applied on pseudo element itself.

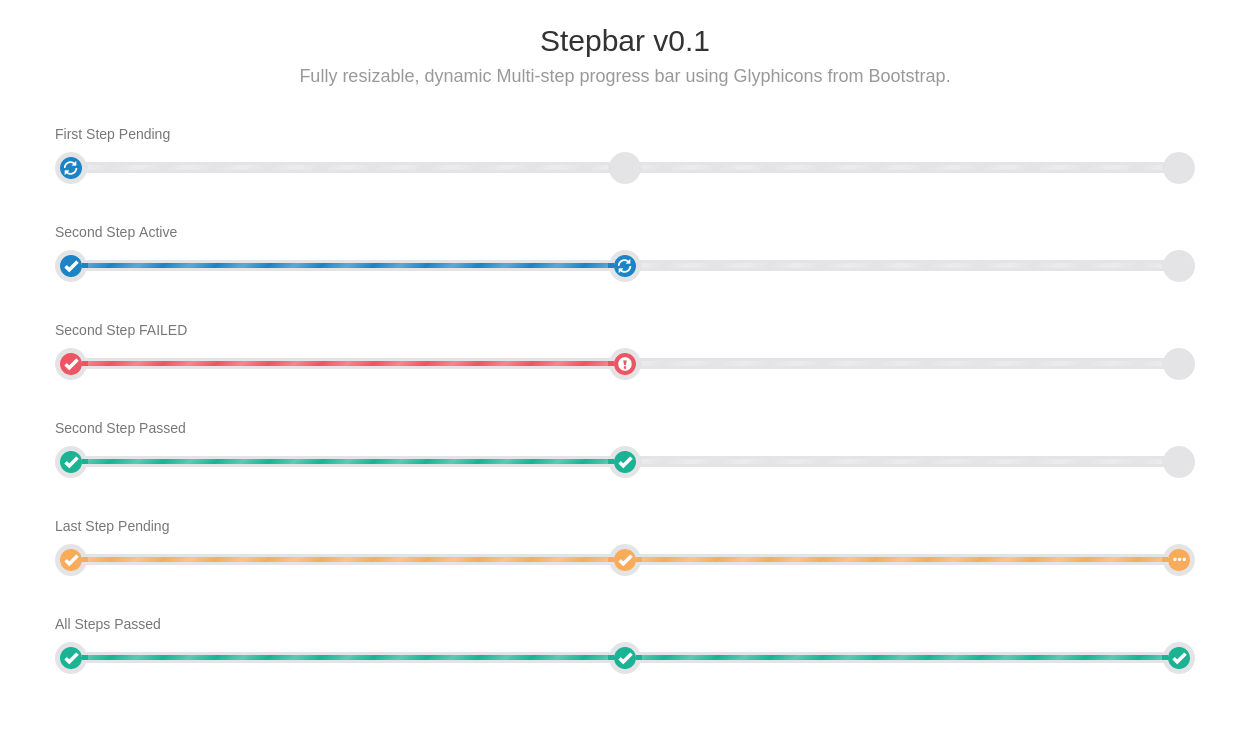
A multi-step progress-bar called “Step-bar” that can be updated just by changing element attributes, using SASS.

Navigation breadcrumbs with clickable crumb items.

A fictional happy face inspired from Lea Verou’s CSSConf 2013 presentation Though it is not a perfect replica, but it is cuter. Original presentation slides available here.

A CSS filters demo showing how image colors can be manipulated purely using CSS. Social icons on-hover grayscale effect with CSS3 filters applied and with no filter applied.

The Dark Knight logo with all-CSS circles and edges.

A CSS3 animated Windows 8 logo, using CSS3’s @keyframes animation with transform and perspective properties.

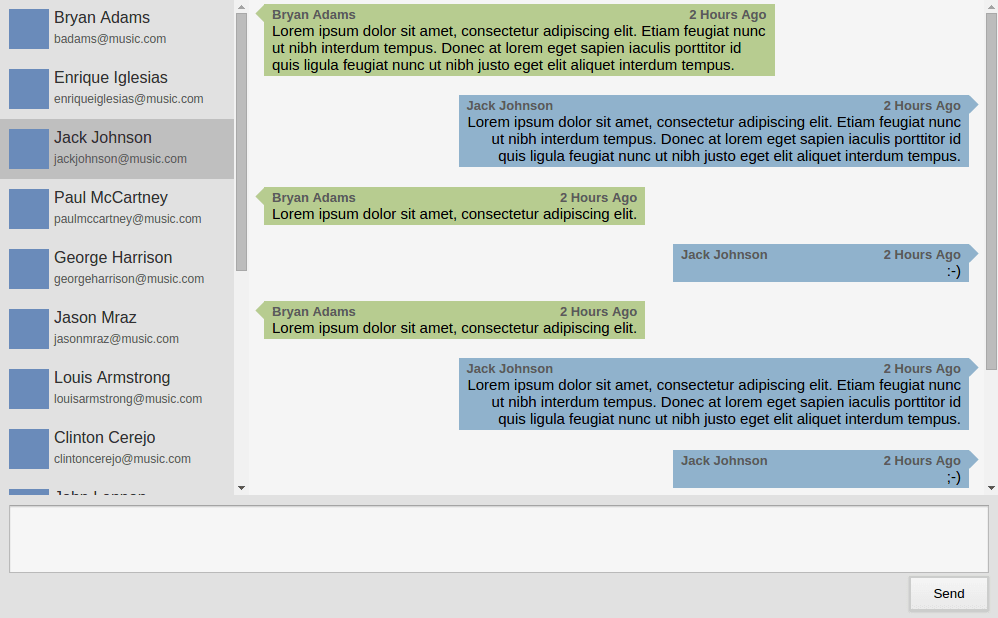
A Chat View design made purely in CSS, can be adopted for any chatting service for the web (recently WhatsApp for Web adopted similar design).

A Retro Radio created using only CSS, a simple 2 hour experiment to know CodePen’s demonstration abilities.